如何让word段落中的公式和文字水平对齐 1701 通常,在word中编写文档或写论文时,会出现段落中的公式和文字对不齐的情况。添加 alt文字,添加完成后,可以故意把 URL 写错,来检查 的效果。 设置图片正确的 width 和 height 属性(提示:宽 0px,高 171px),然后再将宽和高的值进行改变,看看会有什么影响 在图片上设置 title 属性。// 图片&文字水平居中对齐 alignitems center } 然后是 texts的css,作为两行文字的wrappers, 同样使用flex

Css控制图片和文字在同一行对齐显示图文教程 学做网站论坛
傳ジロー 和同一文字
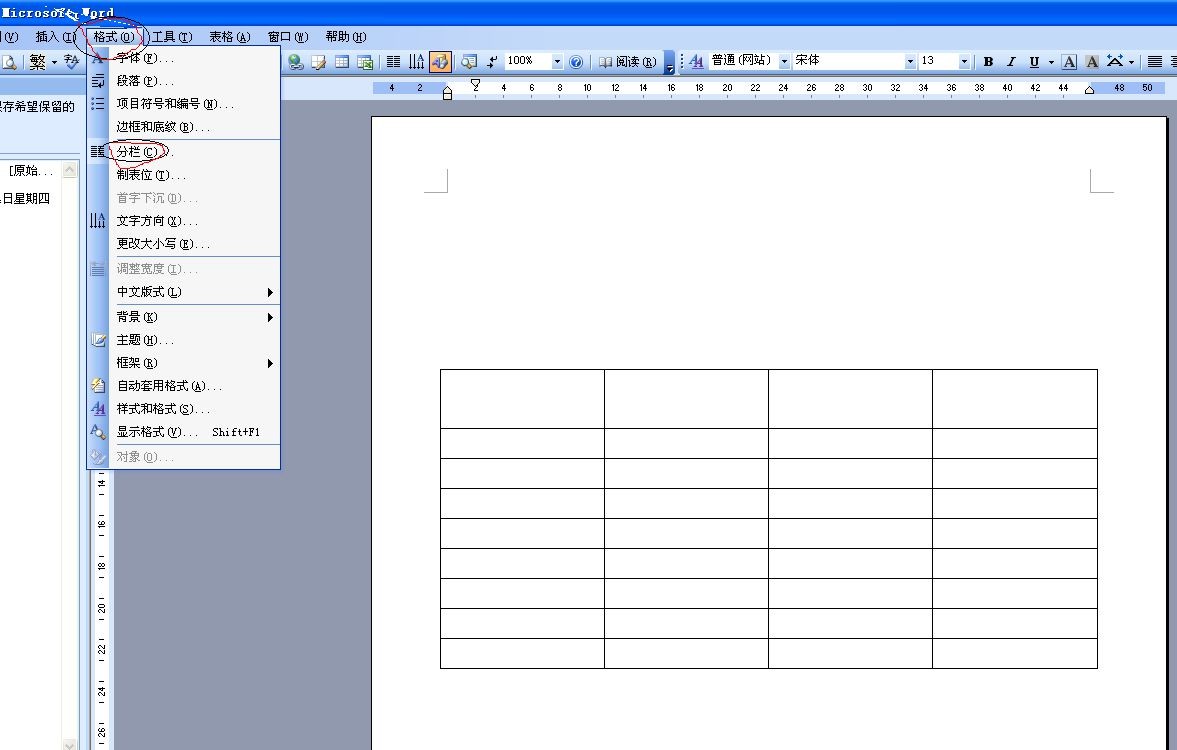
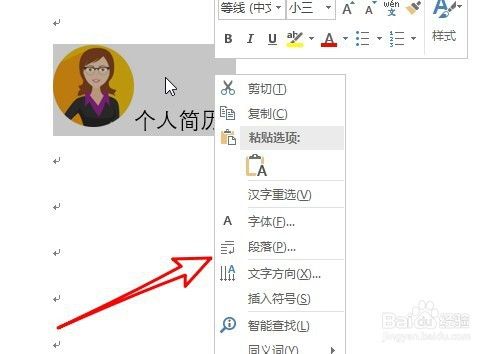
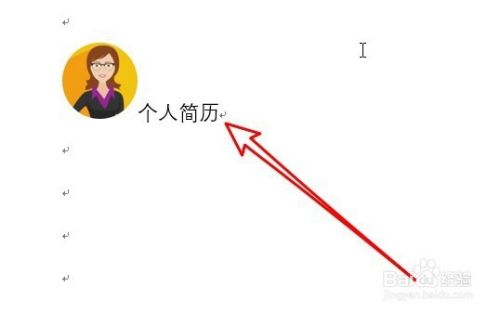
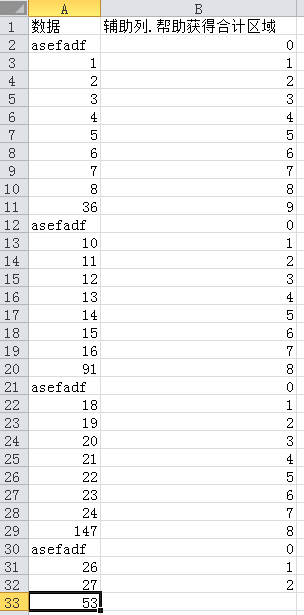
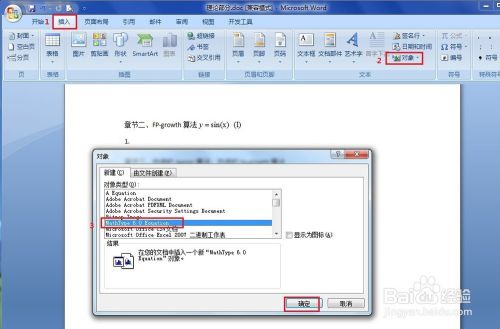
傳ジロー 和同一文字- 1/3 分步阅读 第一步:全选要调整的部分,单击格式》段落》中文板式》文本对齐方式》居中 本页面未经授权抓取自百度经验 2/3 第二步:单击格式》字体》字符间距》位置》标准 3/3 通过以上两步调整,便可使插入公式和文字在同一行显示。 word 编辑于15在excel 中同一列有文字和数字,怎样删除文字只保留数字? 如下图 如果完成后不想要原C列的的内容,可选中D列>右键复制>再右键>选择性粘贴>数值>确定后删除C列即可。 若"/"界于汉字与符号之间的,可用数据分列分隔符号其它里输入"/", 是可以的 1



Word图片怎么居中 万图壁纸网
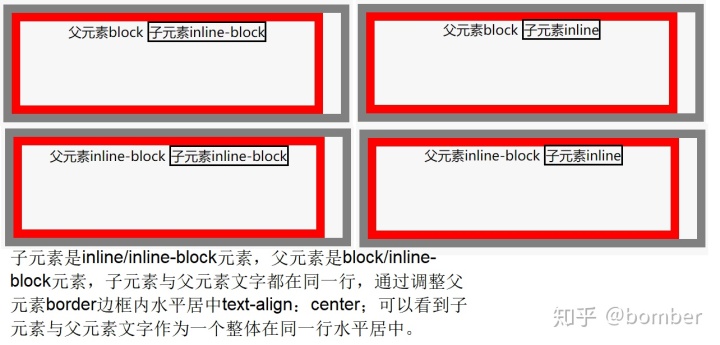
关注 展开全部 这是在正常的,img和文字都属于行内元素"displayinline",所以当图片和文字处于同一行的时候,他们的底部会对齐,相当于verticalalignbottom;然后文字遇到div右边就会自动换行。 其实在图片上加个style="floatleft"基本上可以解决问题 没错,就是1、选择所在段落右击鼠标——打开段落。 2、找到中文板式——文本对齐方式,选择居中,这时候就已经ok了,公式已经和文字对齐了。 另外,在MathType中编辑公式的时候,有时也会要求两行公式对齐,具体设置教程可参加: MathType如何对齐公式 。 3、如果要 Android 解决图文混排,图片和文字居中对齐问题(ImageSpan) 一 概述 众所周知,Android图文混排可以通过SpannableString来实现,通过在相应位置使用ImageSpan替换即可,但是使用过的人会发现,imageSpan只提供了两种对齐方式,如下所示:
Caoliu 在点击WPS文字工具选项视图 将其中隐藏空白的√去掉 评论 取消 评论 whlifd 您好: 表格中文字显示不全解决方法如下 将鼠标停在表格中,然后点右键,选择表格属性; 在"行"那一栏,点开"行高值",选择最小值,点击确定 以下教程将讲解如何解决MathType公式和正文不在同一行的问题。 公式和公式编号不在同一行示例 我们分析出现该情况主要是因为Word默认MathType的公式为对象,而非正文。解决方法如下: 1选中该行,在"样式"菜单下选择"全部清除";7条回答:推荐答案 1、右键点击图片,选择"设置图片格式" 2、设置图片的版式为"四周型"(或"紧密型") 3、调整图片位置在左边或者右边都可以。完成。
解决方法1: 编辑段落中文板式,在中文板式里面有一项"文本对其方式"选择"居中",一般情况下文字与公式就会恢复正常,假如方法1不起作用,可能是应用"样式"的问题,这时应采用解决方法2: 2/2 解决方法2: 选中文字右键 为了能够使图片和文字并行排列,parent使用flex布局 parent { display flex;使用公式將不同儲存格的文字和數位合併至同一個儲存格 當您將儲存格中的數位和文字合併時,數位會變成文字,不再做為數值。 這表示您無法再對它們執行任何數學運算。 若要合併數位,請使用concatenate或concat、text或textjoin函數,以及 (&) 運算子。




Word 16 表格中同一列 合并单元格 文字无法显示和输入 Microsoft Community



Css 让同一行的图片和文字对齐的3种方法 Afeie的专栏 程序员宅基地 程序员宅基地
怎么使<elinput>在同一行显示,在<div>或其它的父标签里不换行? inksci 没用 Vue axios 结合 Spring Boot 上传文件 summitAA 你用的elementUI中的现成组件和代码,虽然很方便,但是底层原理和过程都看不见了,对于初学者其实不是很好。 RocketMq延迟消息及 代码实现Excel同一单元格里有文字和数字,怎么分开 编辑:本站 假若数据在A列,在B1中输入 =LEFT(A1,LENB(A1)LEN(A1)) 这是文字在左、数字在右时提取文字的公式。 如何在r中的同一行上打印字符串和变量内容? 内容来源于 Stack Overflow,并遵循 CC BYSA 30 许可协议进行翻译与使用 回答 ( 2 )




纯css实现同一位置文字内容的渐变 文字不停替换 安徽南柱赫的博客 Csdn博客



Word图片怎么居中 万图壁纸网
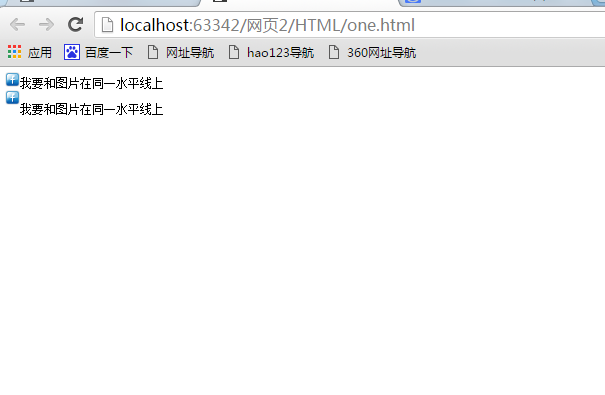
精准识别超过十万种物体和场景,包含10余项高精度的识图能力 文本审核 文本审核 一站式检测文本中夹杂的色情、推广、辱骂、违禁、涉政、灌水等垃圾内容 语言处理应用技术 提供可直接应用于产品策略的NLP技术能力,让您的产品更好地理解语言、理解地址:北京市西城区三里河东路八号 邮政编码:1000 备案号:京icp备号2 文字和img保持在同一水平线 经常遇到一个问题,当需要让一张图片和文字在同一水平线上显示市,图片总是会比文字高出一截,可以说非常不好看了。 解决方法: HTML代码如下 密码修改成




Word将文字和拼音设置在同一行且两者分开动画教程 Office教程网




ゾロの所有する三本刀の変遷とワノ国編終了後の刀について ワンピース Log ネタバレ 考察 伏線 予想 感想
大家都知道有时候一个文本输入框和一段文字在同一行上显示,然而它们总不是垂直居中,看上去不美观,这段CSS代码就是解决这一问题的,上边一行是没有定义,下边一行是定义过的,可以看出有明显的差别。 CSS让同一行文字和输入框对齐 #a { height30px;中华人民共和国主席令 第 三十七 号 《中华人民共和国国家通用语言文字法》已由中华人民共和国第九届全国人民代表大会常务委员会第十八次会议于00年10月31日通过,现予公布,自01年1月1日起施行。




请问bootstrap如何让文字和输入框在同一行显示 前端 Csdn问答



智序助手資訊 靈魂畫手 們是怎樣被谷歌的ai小程序俘虜的 雪花新闻




怎么设置word 使文字不在同一页面的左右两边显示 Zol问答




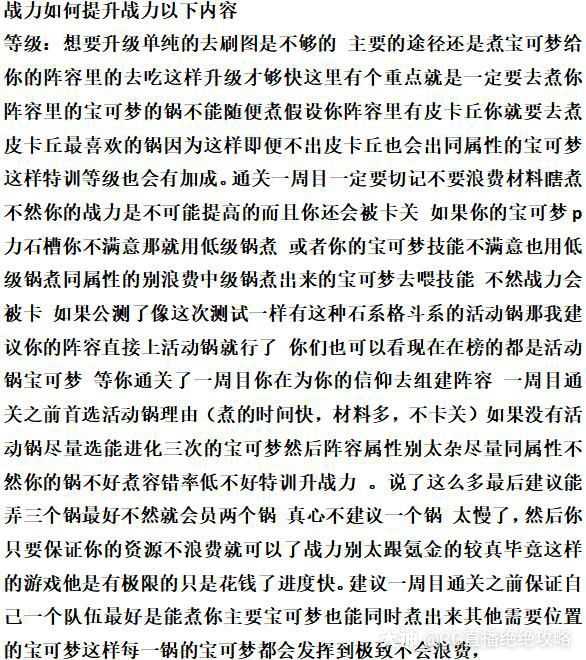
先出一个文字的攻略等最后几天同一出一个视频后续还会有其他的文字工具记得关注收 来自网易大神宝可梦大探险圈子 Cc直播绝绝攻略



想知道多少人和我同一天生日 同一天生日 素材 文字素材




Pdf 文字识别设置 对话框 Autocad 17 Autodesk Knowledge Network




文字转换app下载 文字转换app手机版下载 软吧下载




如何删除word中同一字体的文字



如何在excel表格一列中一键输入同样文字 360新知




Word19怎么样使文字与图片在同一行上 百度经验




ツ 论不同字体颜文字的特效 另附颜文字神器下载 知乎




原创 关于文字与表单无法对齐的解决方案 简书



Mathtype公式在word文档与文字中心不在同一行 电脑教程



现代汉语 文字章节划重点 哔哩哔哩 Bilibili



从设计规则看文字排版 人人都是产品经理




70以上和同一文字 One Piece 和同一文字




Word19怎么样使文字与图片在同一行上 百度经验




Word如何选择同一列文字 百度经验




Microstation V8i 文本编辑器 设计平台软件 Microstation Powerdraft Navigator I Model等 Bentley 中国优先社区 Bentley Communities



Word文档弄表格怎么让文字在同一行 软件教程网




Word中怎么替换整个文档内的同一文字 百度经验




如何删除word中同一字体的文字




Css控制图片和文字在同一行对齐显示图文教程 学做网站论坛




如何显示与同一单元格中的值不同的文本



Word怎么选择相同文字




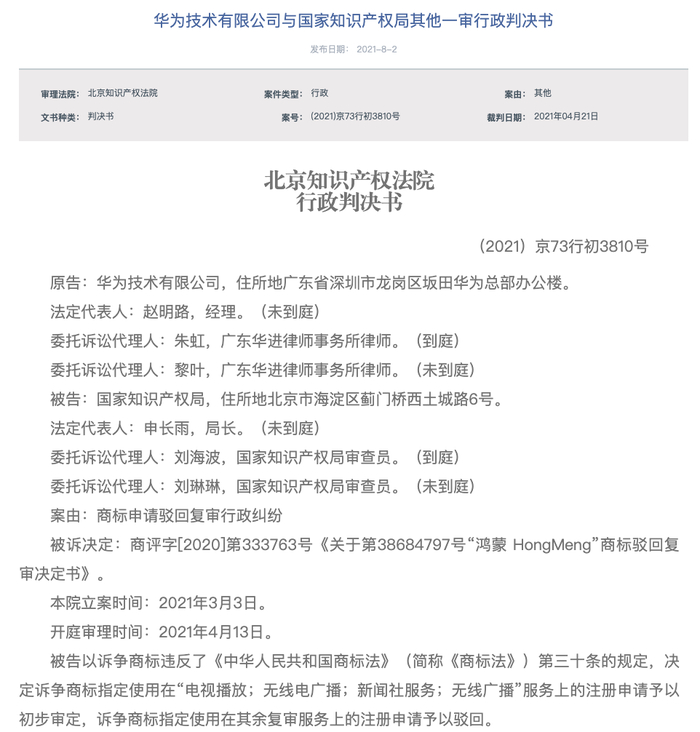
华为诉争 鸿蒙hongmeng 商标一审被驳回 界面新闻




图片和文字在同一水平线上 晨曦橙 博客园




两段文字在同一页面上分次出现怎么做




分享 Jsp Select和文字在同一行 你微信朋友圈的文字被折叠 1是太懒 2是太啰嗦 1024toyou Com




在pages 中加入連結的文字框 Apple 支援 台灣




Excel中怎么把同一文字下一列数字相加求和呢 Excel两列文字相加 桃丽网




简拼的文字不在同一行怎么办 怎么让简拼的文字出现在同一行上 3dm手游




在excel同一单元格内换行 转行 另起一行 搜狗指南



有趣的文字的演变 西瓜视频搜索




如何显示与同一单元格中的值不同的文本



感谢文字和结束公告




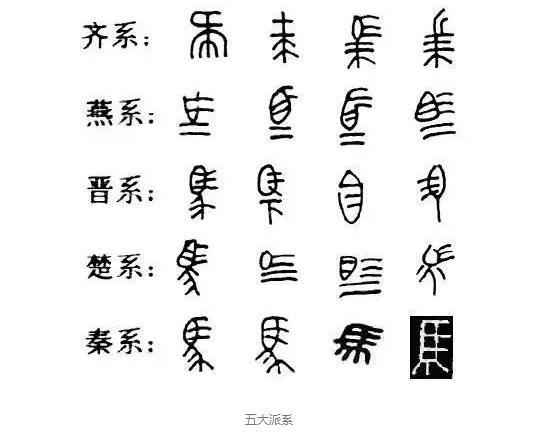
秦始皇统一之前 七国的文字差别有多大 真的互相不认识吗



文字 千万别认错了 不同字的同一种写法 草书




ロロノア ゾロ 所有刀 和道一文字通販はコチラ 大人気アニメ ワンピースのグッズを集めてみました




Amazon Toynk ワンピース 39インチ フォームソードレプリカ ロノア ゾロの和同一文字 ホワイト おもちゃ おもちゃ



好认真的态度 李宇春一条祝福文字编辑了12次只为更好的表达对祖国的爱 国是




复制文字到word后不在同一行 卡饭网



图文排版小技巧 如何让你的文章看起来更舒服 教育资讯 早游戏



Three Js 文字渲染那些事 微信开放社区



腾讯内容开放平台




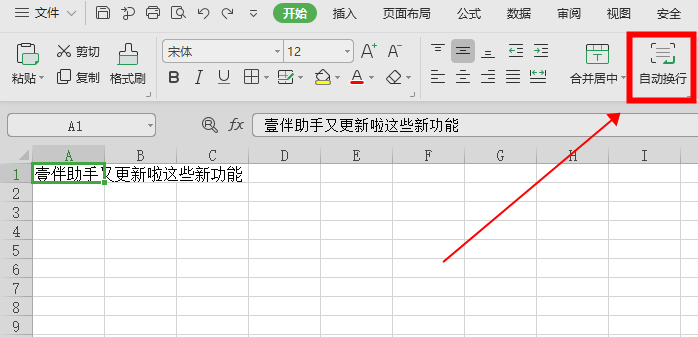
Excel表格文字怎么换行 文字超出单元格显示不全怎么办 微信公众号指南




简拼的文字不在同一行怎么办 怎么让简拼的文字出现在同一行上 3dm手游




Wps表格同一单元格如何换行 木子杰



在秦始皇统一文字以前 六国间的文字差异大吗 有没有相同之处




Word怎么竖向选择文字 小q办公




如何删除word中同一字体的文字




秦始皇统一了文字吗 我的疑问 每日头条




同一显示器 为什么windows 系统下的文字看上去边缘更干净 V2ex




输入时没有已经文字推荐 设置已打开




Word中将公式与文字放到同一行 百度经验




印度文字小史 3type




同一张wps的ppt为什么在不同电脑上文字排版发生变化 木子杰



悟空问答 象形文字的文明有哪些 8个回答




Word 16 表格中同一列 合并单元格 文字无法显示和输入 Microsoft Community




同一花园的姐妹花矢量插图文字墨迹插图库存例证 插画包括有问候 打印 图象 永远 查出



欲しかった 刀 ゾロの和同一文字 W Photo Sharing Photozou




Excel表格内怎么换行 Excel在同一格子里换行打字 技术 口袋互联网



文字 千万别认错了 不同字的同一种写法 草书




Bug Report Inputitem组件label文字和input文字未在同一水平线上 Issue 528 Didi Mand Mobile Github




Android Edittext根据文本最后一行的宽度 显示其他控件的位置 Chinadragon10的博客 Csdn博客




Wps表格如何在同一列加相同文字 Office教程网



东周鸟篆文字编 曹錦炎 张光裕等主编 香港翰墨軒出版 篆刻小站




用于mac 的pages 在pages 文稿中放置带有文本的对象




如何调整同一页幻灯片文字出现顺序




所有文字打印在同一页面



悟空问答 党项族人有自己的文字吗 有什么证据能够表明 4个回答




Word如何选择同一列文字 百度经验




如何在excel中将文本和日期快速合并到同一单元格中




网易设计师 做好文字排版的小技巧 优设网 Uisdc



在word段落中如何让编辑的数学公式和文字保持同一水平 电脑教程




Pdf文件打印出来后很多文字消失了该怎么办 木子杰




Word中数字和文字不在同一行 知乎



网站制作时css如何让图片和文字在同一水平线上 星力正版客服平台网




Wpsword文字怎么垂直居中 Css的带文字居中分析 Sunhanwu的博客 程序员宅基地 程序员宅基地




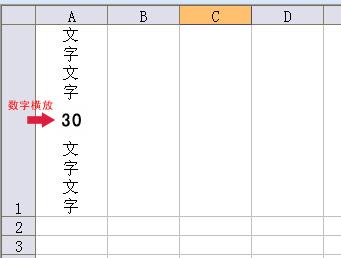
Excel中 同一单元格内 怎样把文字竖排而数字横着摆放 知乎




给几个文字添加背景颜色 自动折行 同一行的文字会被当前文字的背景颜色遮盖 Issue 2452 Niklasvh Html2canvas Github




中国最早的文字 甲骨文



商代 甲骨文 是如今汉字的前身吗 周朝是否继承了商朝的文字 腾讯新闻




60招轻松玩转照片书05 文字编排不可忽视的细节 设计文章 站酷 Zcool




用户称录音转文字app充值会员后转不了退款遭 踢皮球 手机新浪网




海鸥智能文字转语音播音系统 海鸥智能文字转语音播音系统官方版下载 音频转换 非凡软件站




字体设计 笔画连接 03同一文字的多种连接方式 简书



钱币上的书法 最美的书法




メルカリ 激レア 限定品 One Piece ロロノアゾロ 和同一文字 雨傘 コミック アニメグッズ 15 999 中古や未使用のフリマ




请大神帮忙解释下青铜剑上面的文字 知乎



将同一单元格内的文字和数字拆成文字和数值两列 哔哩哔哩 つロ干杯 Bilibili




印度文字小史 3type




Element Ui的进度条组件el Progress 怎么把文字放在进度条同一行 Segmentfault 思否




文字设计需要一定的技巧 能让文字呈现出良好的视觉效果 字体视界


